《iOS应用软件设计之道》—— 2.9 画交互过程草图
本文共 746 字,大约阅读时间需要 2 分钟。
本节书摘来自华章出版社《iOS应用软件设计之道》一 书中的第2章,第2.1节,作者:(美)William Van Hecke ,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.9 画交互过程草图
有时你不仅需要描述静态画面,还要表现人们如何与此画面交互。按动这个按钮,会弹出这个框图。点这个单元格,会进入下一层,等等。这种从一个状态移动到下个状态对软件设计而言,其重要性至少不亚于单独的各个状态(而且当你在指望别人完成此工程工作时,将此明确化,就更
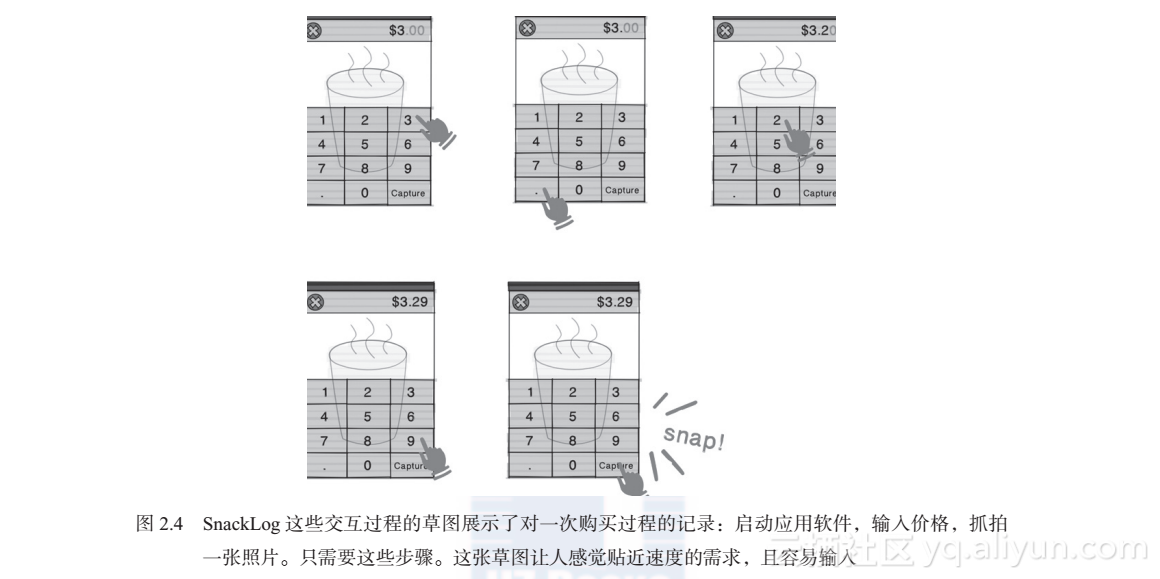
重要了)。可以使用特定注释来标明有人在操作你的应用软件时,按某个特定步骤操作时应用软件的表现形式。每步交互都有自己的框图,就像是在故事板或滑稽书里那样。在草图里显示每步点击了什么,或者屏幕上做了什么手势。将各画面用箭头线连接起来,表示前后的转换关系。某处有个判断点时,可以画个分支路线。如果你愿意,可以只画每个画面有关的部分,只要其余部分便于其他人理解即可。图2.4给出了SnackLog里主要交互过程的草图。
下面是一些要画出草图的若干交互过程:
当触击(或者触摸并按住、拖动、滑动、双击或者点击后等待再点击)屏幕上某物件时会发生什么事?在一个庞大的层次导航视图里,如何从顶层画面到达指定画面?情景菜单(带有可用命令的小黑块)何时出现在一个物件上?用户如何在应用软件相关的网站上创建一个账号?(如果已经有了账号,如何关联到这个账号?)这些草图有助于你理解交互过程是否顺畅,是否合理,用户会不会想到这样去交互。如果你要画14步草图——包括滚动到几页长屏幕的底部——为了描述某个常见或基本的任务,就要重新考虑这个交互过程。相反,倘若某个动作要删除数据,或者只要一步就能带来让人恼怒的后果,出于善意考虑,还是向用户多确认吧。转载地址:http://srvix.baihongyu.com/
你可能感兴趣的文章
struts中的xwork源码下载地址
查看>>
ABP理论学习之仓储
查看>>
我的友情链接
查看>>
Tengine新增nginx upstream模块的使用
查看>>
CentOS图形界面和命令行切换
查看>>
HTML5通信机制与html5地理信息定位(gps)
查看>>
汽车常识全面介绍 - 悬挂系统
查看>>
加快ALTER TABLE 操作速度
查看>>
学习笔记之软考数据库系统工程师教程(第一版)
查看>>
PHP 程序员的技术成长规划
查看>>
memcached 分布式聚类算法
查看>>
jquery css3问卷答题卡翻页动画效果
查看>>
$digest already in progress 解决办法——续
查看>>
mysql 数据类型
查看>>
Ubuntu 设置当前用户sudo免密码
查看>>
ionic 调用手机的打电话功能
查看>>
怎么使用阿里云直播服务应用到现在主流直播平台中
查看>>
判断点是否在三角形内
查看>>
知行合一
查看>>
jmeter插件之jsonpath提取响应结果和做断言
查看>>